css案例:absolute绝对定位居中
css案例:absolute绝对定位居中
如果我要水平居中只要使用margin:0 auto就可以了,但是如果要垂直居中这样就实现不了了我们需要利用 margin: auto;与position: absolute;配合使用了。
我们经常用 `margin:0 auto` 来实现水平居中,而一直认为 `margin:auto` 不能实现垂直居中……实际上,实现垂直居中仅需要声明元素高度和下面的CSS:
方法一:
代码如下
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
方法二
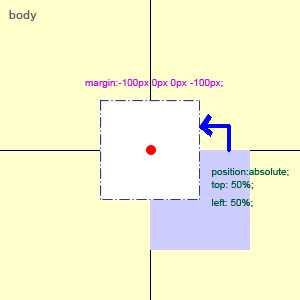
position:absolute;
top: 50%;
left: 50%; 只能把div定位在以红色圈为起点的位置,加上margin:-100px 0px 0px -100后,(www.zzarea.com)便可以让其移动到以红点为中心的位置。;
样例代码:
DIV层绝对居中【垂直和水平】
代码如下
#content{
position:absolute;
width:650px;
height:298px;
left:50%;
top:50%;
margin-left:-325px; /*设置为宽度的一半*/
margin-top:-149px; /*设置为高度的一半*/
}
分析:position:absolute;这个是必须的。
margin-left:-325px; /*设置为宽度的一半*/
margin-top:-149px; /*设置为高度的一半*/
这样就实现了定位居中
效果如下

声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com//1047.html,转载请注明出处
上一篇:CSS div居中的三种方法