CSS div居中的三种方法
作者:admin 时间:2020-01-14 阅读数:2人
CSS div居中的三种方法
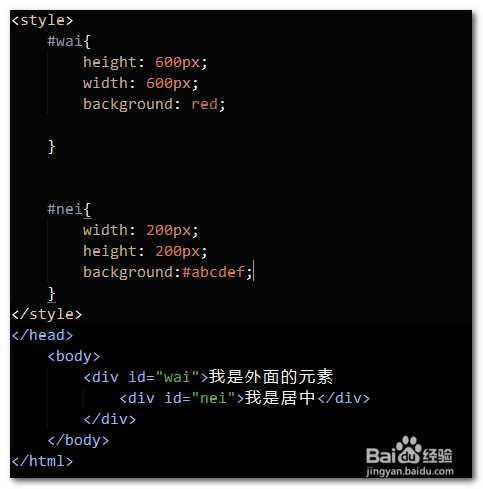
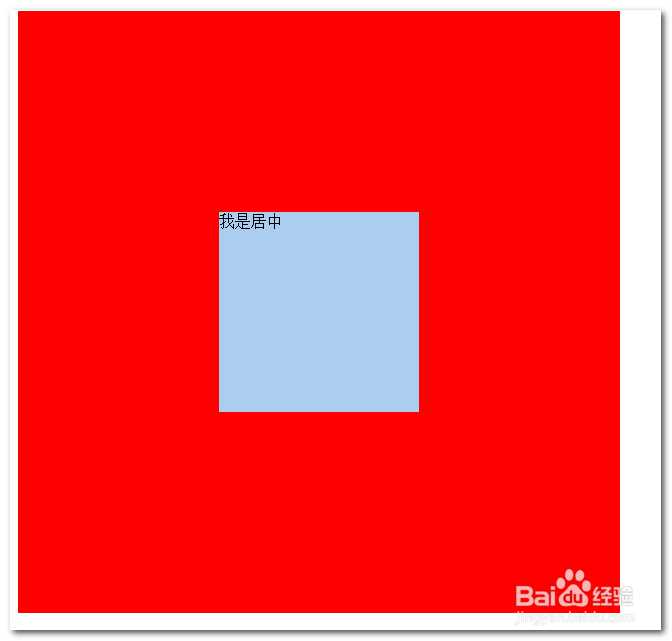
第一种方法margin法,原代码如图所示。

#nei的margin的左右上下的边距。得到居中的效果。

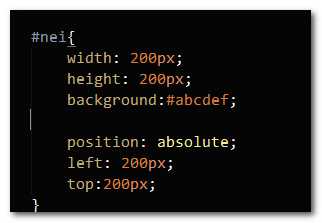
第二种方法。pisition法,通过绝对定位计算出居中的位置,代码如下。

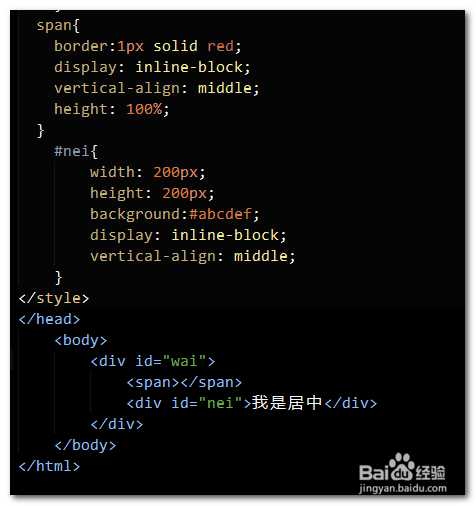
第三方法。span法,设置一个不在页面显示的span,将其与要居中的元素同时设置为inline-box,span的高度自动延伸为父级100%的高度,同时设置两个内联块元素为垂直居中,就能使该元素居中。具体的代码如下

声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com//1046.html,转载请注明出处
上一篇:CSS如何让图片实现半透明?