CSS DIV标记:DIV标签的用法教程
作者:admin 时间:2020-01-10 阅读数:7人
<div>标记
<div>标记简单而言是一个区块容器标记,即<div>与</div>之间相当于一个容器,一个“装东西的盒子”,可以容纳段落、标题、表单、图片、乃至章节等各种HTML元素。因此,可以把<div>与</div>中的内容视为一个独立的对象,用于CSS的控制。声明时只需要对<div>标记进行相应的控制,其中的各标记元素都会因此改变。

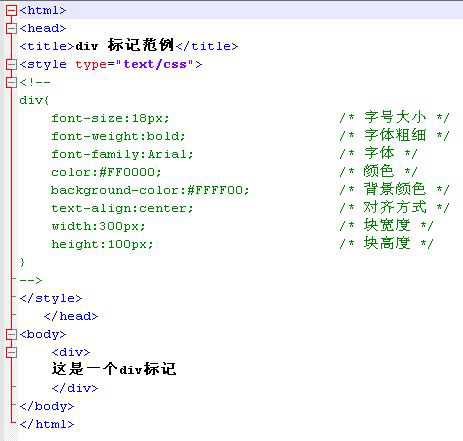
效果为

声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com//956.html,转载请注明出处