CSS盒子模型:CSS盒子模型是什么意思?
【序】在《如何学习CSS》中,站长地带提到过CSS布局和CSS元素的学习,可以同时展开。
这一节,站长地带开始从CSS盒子模型讲述CSS布局,盒子模型是非常重要的。
解决问题:
1、什么是CSS盒子模型
2、CSS盒子模型的重要性
3、CSS盒子模型实战演示
一、CSS盒子模型二位图

从上图可以看出:CSS盒子模型包含四个部分组成:内容、填充(padding)、边框(border)、外边界(margin)。
二、盒子模型的重要性
理解好盒子模型,那么你就已经学会了一大半的网页制作了。因为任何一个网页都是由若干个大盒子组成,同时大盒子又是由若干个小盒子组成。(www.zzarea.com 网页制作)
(1)大盒子可以用在网页布局上,以及版块设计上。

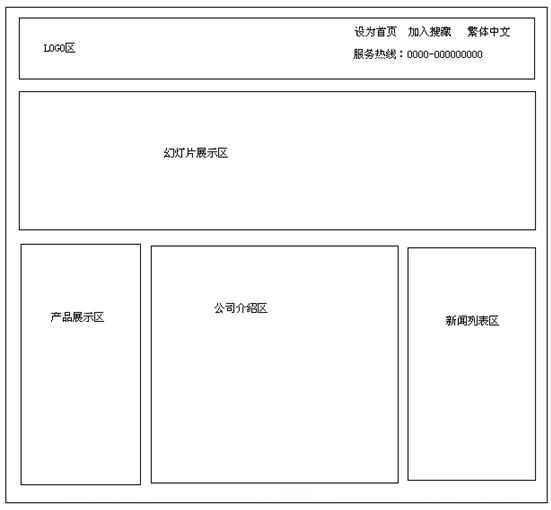
上面是一个企业站的首页布局图,可以看出,由若干个盒子组合而成,这些都是盒子模型的实际应用。
(2)任何一个html标签,可以视为盒子模型。
如<p>这是一个段落</p>,表面上它是由p段落标签,但是在实际应用中,也可以通过盒子模型相关的margin和padding来设计它的CSS属性。
三、盒子模型的案例演示
本文《盒子模型的意思及用法》视频+素材+pdf文档:http://bbs.zzarea.com/thread-135-1-1.html
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com/953.html,转载请注明出处
上一篇:纯CSS制作目录树形导航条菜单




