压缩FLASH网络广告大小的方法
作者:admin 时间:2019-12-28 阅读数:人
虽然HTML5现在好多团队在推动,但同样也存在优缺点,FLASH在一些地方也有它很大的优势。FLASH起初本是矢量动画制作软件,文件输出轻巧,适合在网络传播。发展至今日,许多广告主都青睐flash广告,因为炫丽的动感效果,能充分展现他们的产品,也很吸引人去关注。可以加入视频,位图,声音等元素,但输出后文件很大,让设计师很苦恼,明明可以做的很炫,可是却不能让用户看到最美的一面,多少有点失落。flash网络广告的大小一般都在20-50之间,所以没办法,文件太大,加载比较慢,没人有那么多时间去等待。
因此,针对《flash网络广告》超大小压缩问题,分享一点工作上的经验,希望对大家有所帮助。1、可以不用位图的地方尽量不要用位图,复杂的背景一般是最占空间的元素。
2、动作快,并一闪而过的配角图片可以适当将质量降低。
3、少用逐帧动画,减少多余关键帧(包括空关键帧)。
4、重复利用的文件可转换为影片元件,重复调用元件,是不会增加文件大小的,而且方便改动。
5、超出场景的位图记得切除。切图时尽量在尺寸范围内的,多余的可以裁掉,免得增加无谓的大小。

6、如导入一位图,需要缩放到需要的尺寸,不可在flash里直接缩放,那样FLASH输出时还是按照图片的原来尺寸占据的大小输出。免得增加无谓的大小,所以需在PS里缩放好,再导入进来。

7、从AI拷贝进来的矢量图形,有些结构太复杂,同样会增加文件大小,适当打散处理,删除不需要的部分。或者选择输出位图再导入。
8、限制字体和字体样式的数量。尽量不要使用太多不同的字体,使用的字体越多,输出文件就越大。
9、遇到连续图案背景时,可切其一部分,然后再flash里画跟需要背景一样大的矢量形状,然后位图填充,一样可以产生跟之前位图一样的效果。这样仅计算这一小部分位图大小。

10、遇到需透明展示的PNG位图。
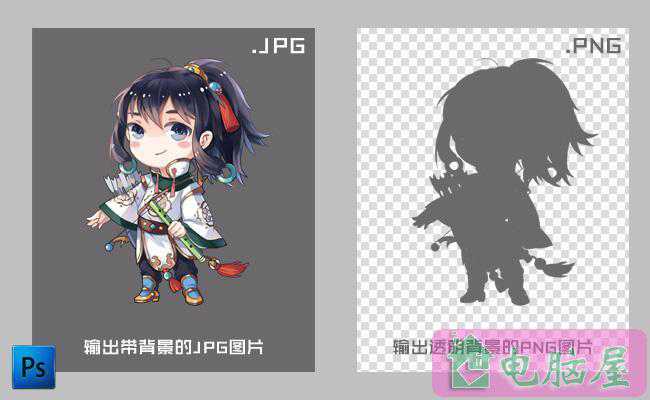
a.输出一张带背景的JPG图片(背景色尽量跟图片边缘最接近的颜色);再输出一张纯色透明背景的PNG图片。

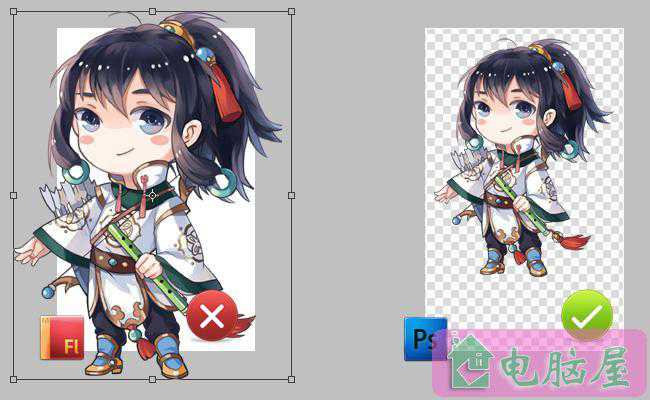
b.导入PNG图片,先位图转矢量,实现方法:修改 – 位图 – 转换位图为矢量即可,然后用边缘填充工具填充矢量图,获取矢量图边缘线,删去不需要的内容(这一步主要是为了获取边缘线)。
c.导入JPG图片,CTRL+B,打散图片,将刚刚获取的矢量图边缘对齐刚打散的位图,鼠标点击边缘线外部不需要的区域,删除即可。

这样一来可以获得一个透明背景的位图,但占用大小远远小于PNG图片,这里只计算JPG图片大小。
11、文字处理部分,不要偷懒,不要直接从PSD里导出文字图片再导入flash,那样会增加很大一部分大小,广告中最多出现的还是文字,所以文字必须得在flash中绘制,FLASH一样可以绘制你想要的效果(可以查阅flash滤镜相关学习文章了解下)。
12、如果非特殊需要,就不要把位图“打散”,打散后的位图也会增加文件大小。
13、正式发布时,在发布设置里统一将JPG图片设置为一般50%-80%左右,看情况而定,也可以 单独在库里对其质量进行调整。
待续…
当然还存在很多其他的方法,望大家在实践中一一总结,也可以在此投稿,笔者将一一更新,供大家学习。
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com//567.html,转载请注明出处