Html5第三课:html标签的改变(下)
作者:admin 时间:2019-12-27 阅读数:98人

上一节课主要讲了html5的标签改变,主要讲了div的改变。本节课,实例讲解改变的div 。
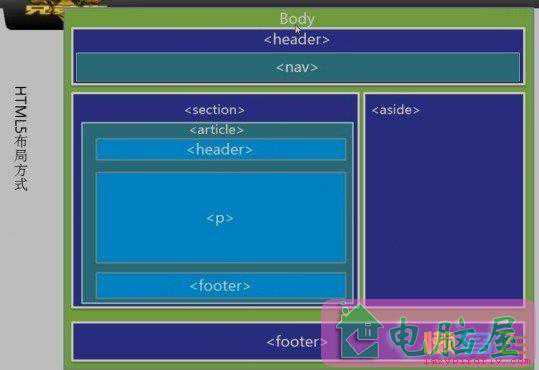
如上图,html5一般的布局div,基本上了大框架都有了自己自己的名字,总结如下:
<header></header> :顶部div
<nav></nav> :导航div
<section></section> :主体div
<aside></aside> :侧边栏div
<footer></footer> :底部div
<article></article> :文章内容 div
在页面中可以重复使用这些div,例如上图中<article></article>中有<header>和<footer>一样,可以重复使用这些div,不过为了防止在设置css样式时出现混乱,所以这些同名的div中可以使用不同的id或class区分。
下面再说一下,html5其他几个结构标签。
1、<hgroup></hgroup>
其中添加<h1>---<h7> ,建议用<h3> ,主要用于标题列表。2、<figure>标签
定义一组媒体内容,以及他们的标题<figure>
<figcaption>UFO</figcaption>
<p>不明飞行物 Unkown flying object .</p>
</figure>
3、<dialog>标签
用来定义一段对话<dialog>
<dt>小明:今天天气真好</dt>
<dd>小红:是啊,真好</dd>
</dialog>
其样式可以用css来控制。
WEB应用标签
1、<menu>标签和<menuitem>
<menu>用来定义命令列表,<menuitem>用来定义列表项。使用方法如下:<div contextmenu="candan">右键单击试试</div> <!--定义右键菜单项-->
<menu type="context" id="candan">
<menuitem label="菜单一" onclick="alert('这是菜单一');" icon="http://www.baidu.com/img/bdlogo.gif" ></menuitem>
<menuitem label="菜单1" onclick="alert('这是菜单1');" icon="http://d.lanrentuku.com/down/gif/gif-0145.gif"></menuitem>
</menu>
2、<meter>标签
用来显示状态条,例如温度气压。使用方法如下:<meter min="0" max="10" value="5" low="3" high="7"> </meter>
3、<progress>标签
用来显示加载、进度条,通常用javascript控制显示,使用方法如下:<progress max="100" value="0" id="pro"><!--加载、进度条,可用js控制--></progress>
<script>
var pro=document.getElementById("pro");
setInterval(function(){ <!--注意setInterval();区分大小写,在用DWcs6编辑时,这个名称写对,名称会变成浅绿色,不成功只是黑色-->
pro.value+=1;
},10);
</script>
4、<details>
用来创建个列表,现在只有谷歌浏览器支持,使用方法如下:<details>
<dt>这是一个问题</dt>
<dd>To be or Not to be.</dd>
</details>
5、<ruby>标签、<rt>标签、<rp>标签
<ruby>标签用来注释,<rt>用来写注释内容,<rp>用来注释括号。使用方法如下:<ruby> <!--给生僻字做注释-->
夼 <rp>(</rp><rt>kuang</rt><rp>)</rp> <!--<rt>在字的上方注释拼音,<rp>用来注释括号-->
</ruby>
6、<mark>标签
用来突出某些文字,文字会有黄色选中效果,使用方法如下:<mark>这是mark标签用法</mark>,mark主要用黄色选中样式来突出重点文字
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com/539.html,转载请注明出处




