Html5学习笔记第二课:html标签的改变(上)
作者:admin 时间:2019-12-23 阅读数:74人
一、新的文档类型生命(DTD)
通常我们做网站是在网页的第一行是这样一段代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这是html4的DTD声明,DTD是用来声明浏览器渲染方式,各种浏览器的渲染有差异性,主要有两个差异性,其一是css渲染效果的不同,其二是对javascript支持不同 。各种浏览器的渲染不同,我们可以称为怪异模式。而符合w3c标准的模式就是标准模式。我们就是用上面的DTD声明,来告诉浏览器我们的代码是符合标准模式,如果没有这个声明,代码就是怪异模式。
而html5的DTD声明就比较简单了:
<!doctype html>
很短了,并且html5不区分大小写。
二、新增的HTML5标签
1、结构标签:(块状元素)有意义的div
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<section> 标记定义一个区域
<aside> 标记定义内容部分的侧边栏
<hgroup> 标记定文件中一个区块的相关信息,h1——h6
<figure> 标记定义一组媒体内容以及他们的标题
<figcaption> 标签定义figure元素的标题
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
新的结构标签有利于网页布局和提升对搜索引擎的友好。
2、多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源列表
<canvas> 标记定义图片,用来在浏览器中画图的,并且可以用于小游戏什么的,效率比flash高。
<embed> 标记定义外部的可交互的内容或插件 比如flash
Html5的多媒体标签的出现,意味着多媒体的发展以及不使用插件的情况下即可操作多媒体文件,极大的提升了用户体验。
3、web应用标签
<menu> 命令列表
<menuitem> menu命令列表标签FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter> 状态标签(实时状态显示:气压、气温)C、O
<progress> 状态标签(任务过程:安装、加载)C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容,配合dt、dd C
4、注释标签
<ruby> 标记定义注释或音标
<rp> 告诉那些不支持Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
5、其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O/F
<mark> 标记定义有标记的文本(黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事件
<time> 标记定义一个日期/时间,目前所有浏览器都不支持
三、删除的HTML标签
1、纯表现的元素:basefont ,big ,cneter ,font ,s ,tt ,u ;
2、对可用性产生负面影响的元素:frame ,frameset , noframes
3、产生混淆的元素:acronym ,applet ,isindex ,dir
四、重新定义的HTML标签
<b> 代表内联文本,通常是粗体,没有传递重要的意思
<i> 代表内联文本,通常是斜体 ,没有传递重要的意思。
<dd> 可以同details与figure一同使用,定义包含文本,dialog也可用
<dt> 可以同details与figure一同使用,汇总细节,dialog也可用
<hr> 表示主题结束,而不是水平线,虽然显示相同
<menu> 重新定义用户界面的菜单,配合commond或menuitem
<small> 表示小字体,例如打印注释或者法律条款
<strong> 表示重要性而不是强调符号
五、崭新的页面布局
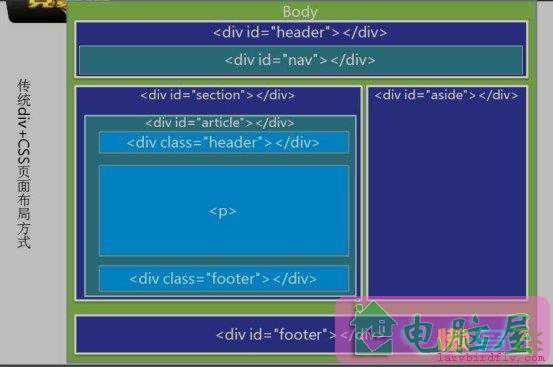
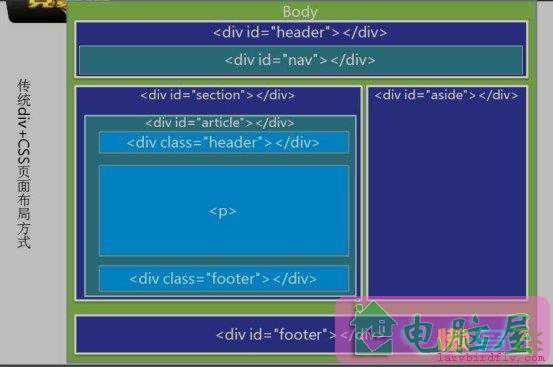
传统的页面布局很多的div,页面复杂。如下图:

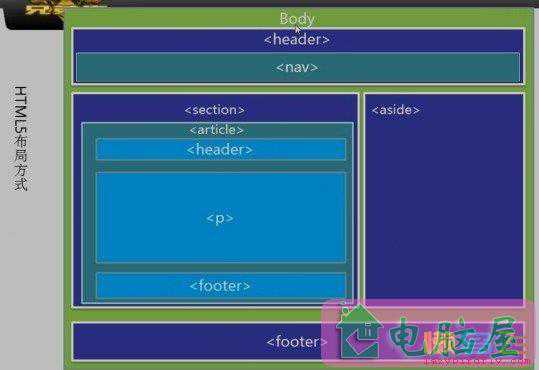
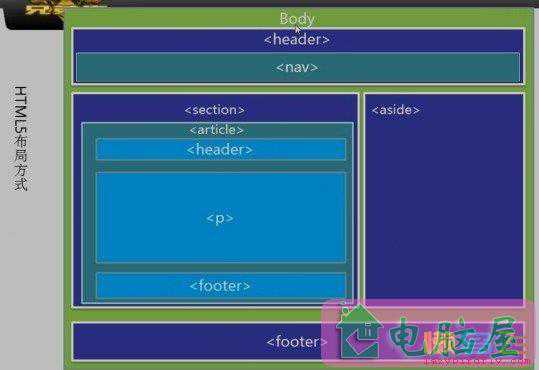
Html5的页面布局,简单明了,如下图:

通常我们做网站是在网页的第一行是这样一段代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这是html4的DTD声明,DTD是用来声明浏览器渲染方式,各种浏览器的渲染有差异性,主要有两个差异性,其一是css渲染效果的不同,其二是对javascript支持不同 。各种浏览器的渲染不同,我们可以称为怪异模式。而符合w3c标准的模式就是标准模式。我们就是用上面的DTD声明,来告诉浏览器我们的代码是符合标准模式,如果没有这个声明,代码就是怪异模式。
而html5的DTD声明就比较简单了:
<!doctype html>
很短了,并且html5不区分大小写。
二、新增的HTML5标签
1、结构标签:(块状元素)有意义的div
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<section> 标记定义一个区域
<aside> 标记定义内容部分的侧边栏
<hgroup> 标记定文件中一个区块的相关信息,h1——h6
<figure> 标记定义一组媒体内容以及他们的标题
<figcaption> 标签定义figure元素的标题
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
新的结构标签有利于网页布局和提升对搜索引擎的友好。
2、多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源列表
<canvas> 标记定义图片,用来在浏览器中画图的,并且可以用于小游戏什么的,效率比flash高。
<embed> 标记定义外部的可交互的内容或插件 比如flash
Html5的多媒体标签的出现,意味着多媒体的发展以及不使用插件的情况下即可操作多媒体文件,极大的提升了用户体验。
3、web应用标签
<menu> 命令列表
<menuitem> menu命令列表标签FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter> 状态标签(实时状态显示:气压、气温)C、O
<progress> 状态标签(任务过程:安装、加载)C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容,配合dt、dd C
4、注释标签
<ruby> 标记定义注释或音标
<rp> 告诉那些不支持Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
5、其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O/F
<mark> 标记定义有标记的文本(黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事件
<time> 标记定义一个日期/时间,目前所有浏览器都不支持
三、删除的HTML标签
1、纯表现的元素:basefont ,big ,cneter ,font ,s ,tt ,u ;
2、对可用性产生负面影响的元素:frame ,frameset , noframes
3、产生混淆的元素:acronym ,applet ,isindex ,dir
四、重新定义的HTML标签
<b> 代表内联文本,通常是粗体,没有传递重要的意思
<i> 代表内联文本,通常是斜体 ,没有传递重要的意思。
<dd> 可以同details与figure一同使用,定义包含文本,dialog也可用
<dt> 可以同details与figure一同使用,汇总细节,dialog也可用
<hr> 表示主题结束,而不是水平线,虽然显示相同
<menu> 重新定义用户界面的菜单,配合commond或menuitem
<small> 表示小字体,例如打印注释或者法律条款
<strong> 表示重要性而不是强调符号
五、崭新的页面布局
传统的页面布局很多的div,页面复杂。如下图:

Html5的页面布局,简单明了,如下图:

声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com/356.html,转载请注明出处
上一篇:怎样访问织梦wap网站
下一篇:怎样让网页自动生成悬浮的二维码




