织梦默认article_article.htm文章内容部分添加边框
作者:admin 时间:2019-12-23 阅读数:90人
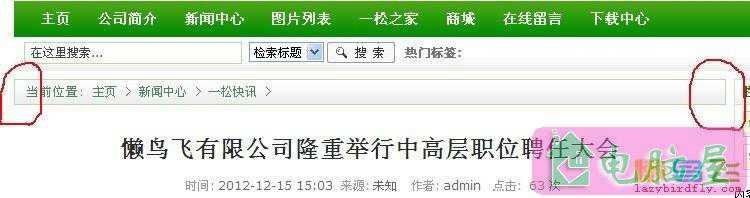
用织梦默认模板建站时,文章页内容部分没有边框,没有边界,很不美观,如下图红圈处,本文教新手站长通过调整默认的样式来给内容页的内容部分添加边框。

1、给“当前位置”一行的两端添加边框。
打开/templets/default/style/page.Css ,找到下面代码
.pleft .place{
width:712px;
height:24px;
line-height:24px;
background:transparent url(../images/green_skin.png) repeat-x scroll 0 -188px;
border-top:1px solid #BADAA1;
border-bottom:1px solid #BADAA1;
text-indent:12px;
color:#428C5B;
overflow:hidden;
}
改成下面代码
.pleft .place{
width:710px;
height:24px;
line-height:24px;
background:transparent url(../images/green_skin.png) repeat-x scroll 0 -188px;
text-indent:12px;
color:#428C5B;
overflow:hidden;
border: 1px solid #BADAA1;
}
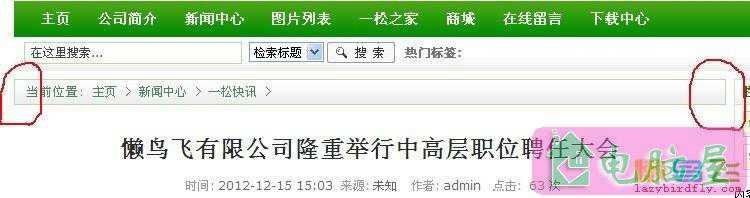
改完后,当前位置两端边框添加完成,如下图:


1、给“当前位置”一行的两端添加边框。
打开/templets/default/style/page.Css ,找到下面代码
.pleft .place{
width:712px;
height:24px;
line-height:24px;
background:transparent url(../images/green_skin.png) repeat-x scroll 0 -188px;
border-top:1px solid #BADAA1;
border-bottom:1px solid #BADAA1;
text-indent:12px;
color:#428C5B;
overflow:hidden;
}
改成下面代码
.pleft .place{
width:710px;
height:24px;
line-height:24px;
background:transparent url(../images/green_skin.png) repeat-x scroll 0 -188px;
text-indent:12px;
color:#428C5B;
overflow:hidden;
border: 1px solid #BADAA1;
}
改完后,当前位置两端边框添加完成,如下图:

声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com/349.html,转载请注明出处
上一篇:设置div中文字超出时自动换行
下一篇:用css如何实现让文字透明




