帝国cms网站管理系统V4.7 DIGG的实现(顶踩实现)
作者:admin 时间:2019-10-19 阅读数:106人
前言:
DIGG顶及踩踏可以实现用户之间的信息交流互动。
实现要点:
系统本身就内置了digg的功能,只是没有在数据表中直接内置digg字段,所以我们只需增加digg的字段就可以实现顶与踩踏的功能。
(为什么不内置所有会使用到的字段呢?主要是为了系统的稳定性,做到字段按需增加,使系统稳定性优化到最佳)
实现方法:
通过新建一个digg字段,然后修改内容模板加入digg显示代码即可。
效果图(图1):
三步教你学会digg
操作步骤:
一、 digg字段创建、设置
登陆后台--->“系统设置”--->“管理数据表”,进入如下图(图2):
选择你需要实现digg效果的系统模型,进行右方的操作,本例中以在“新闻系统模型”中实现digg为例;
第一步 新建digg字段
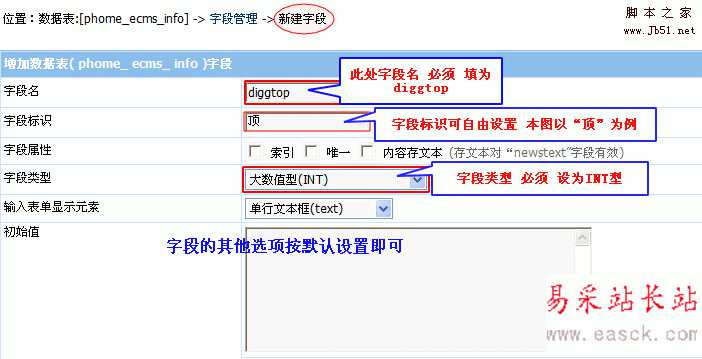
点击“管理字段”进入字段管理界面--->点击“新建字段”,出现下图界面(图3):
设置说明:新建的字段名 必须填为diggtop;字段标识 可根据需要自由设置,本例填为“顶”;
字段类型 选择大数值型(INT);字段的其他选项按默认设置提交即可。
第二步 设置digg字段为模板项
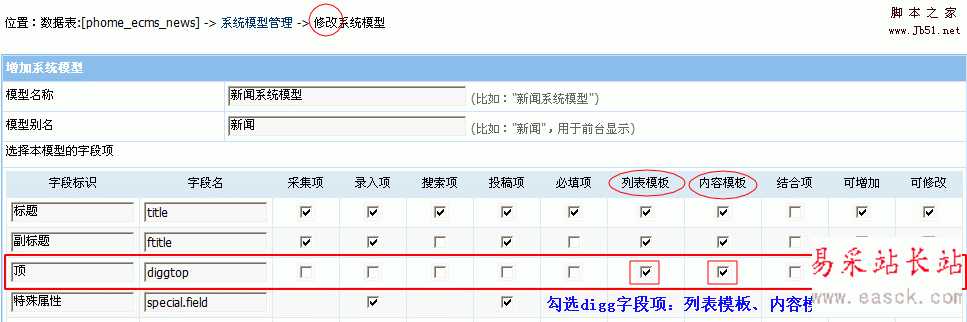
新建好digg字段后,返回“数据管理表”界面(图2),点击“管理系统模型”进入系统模型管理界面--->点击“修改”进行digg字段项设置(图4):
勾选digg字段项中的列表模板与内容模板提交即可。
二、 修改digg所在系统模型的内容模板
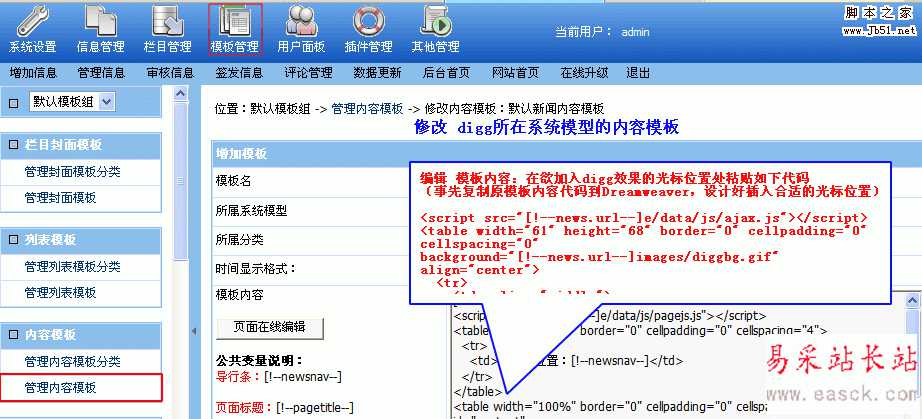
点击菜单“模板管理” --->“管理内容模板” --->点击右侧digg所在系统模型“修改” (图5):
模板内容代码里,在想要加入digg效果的光标位置处粘贴digg代码:




