Div+CSS网页布局教程五:页面制作-用好border和clear
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性。
其他CSS网页布局教程,请见:http://www.zzarea.com/css/619.html
首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其实我们还有更简单的办法,只要在<td></td>中加入这么一段就可以了,你可以试试:
<div style="border-bottom:1px dashed #ccc"></div>
大家可以再次参考手册,然后你就能明白dashed、solid、dotted...等的作用,利用它们你可以制作出许多效果来,实线、虚线、双线、阴影线等等。
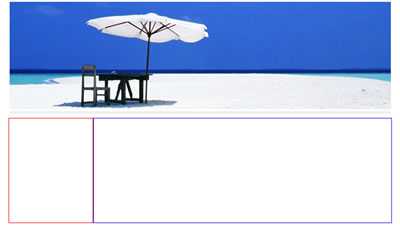
<div id="banner"></div>
以上代码便可以实现设计草图中的banner,在css.css中加入以下样式:
#banner { background:url(banner.jpg) 0 30px no-repeat; /*加入背景图片*/ width:730px; /*设定层的宽度*/ margin:auto; /*层居中*/ height:240px; /*设定高度*/ border-bottom:5px solid #EFEFEF; /*画一条浅灰色实线*/ clear:both /*清除浮动*/ }通过border很容易就绘制出一条实线了,并且减少了图片下载所占用的网络资源,使得页面载入速度变得更快。
另一个要说明的就是clear:both,表示清除左、右所有的浮动,在接下来的布局中我们还会用这个属性:clear:left/right。在这里添加clear:both是由于之前的ul、li元素设置了浮动,如果不清除则会影响banner层位置的设定。
<div id="pagebody"><!--页面主体--> <div id="sidebar"><!--侧边栏--> </div> <div id="mainbody"><!--主体内容--> </div> </div>
以上是页面主体部分,我们在css.css中添加以下样式:
#pagebody { width:730px; /*设定宽度*/ margin:8px auto; /*居中*/ } #sidebar { width:160px; /*设定宽度*/ text-align:left; /*文字左对齐*/ float:left; /*浮动居左*/ clear:left; /*不允许左侧存在浮动*/ overflow:hidden; /*超出宽度部分隐藏*/ } #mainbody { width:570px; text-align:left; float:right; /*浮动居右*/ clear:right; /*不允许右侧存在浮动*/ overflow:hidden }为了可以查看到效果,建议在#sidebar和#mainbody中加入以下代码,预览完成后可以删除这段代码:
border:1px solid #E00;
height:200px
保存预览效果,可以发现这两个层完美的浮动,在达到了我们布局的要求,(www.zzarea.com 网站建设 )而两个层的实际宽度应该160+2(border)+570+2=734px,已经超出了父层的宽度,由于clear的原因,这两个层才不会出现错位的情况,这样可以使我们布局的页面不会因为内容太长(例如图片)而导致错位。

而之后添加的overflow:hidden则可以使内容太长(例如图片)的部份自动被隐藏。通常我们会看到一些网页在载入时,由于图片太大,导致布局被撑开,直到页面下载完成才恢复正常,通过添加overflow:hidden就可以解决这个问题。
CSS中每一个属性运用得当,就可以解决许多问题,或许它们与你在布局的页并没有太大的关系,但是你必须知道这些属性的作用,在遇到难题的时候,可以尝试使用这些属性去解决问题。
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com//1017.html,转载请注明出处