CSS 多边框 实现教程
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。

问题
Backgrounds & Borders Level 3 还是一份草案的时候,CSS WG 就在是否支持多重边框的问题进行了大量的探讨,就像是讨论多重背景图片一样。不幸的是,当时认为多重边框的用处并不大,即使需要也可以使用border-image属性来模拟。不过,WG显然忘记了在 CSS 代码中灵活地调整边框,才是我们需要的,现在开发者只能使用一些Hack手段来模拟多重边框,比如使用多重元素的嵌套来模拟多重边框。现在,我将告诉你一些更优秀的方法,无需使用多余的标签即可实现多重边框。
box-shadow解决方案
现在,大多数的时候都用box-shadow来创建阴影。不过,很少有人知道它还接受第四个参数(spread),该参数可以缩放阴影的范围。比如下面的示例,我们创建了一个水平和垂直偏移量为0 的阴影,它就使用了上述所说的第四个参数:
background: yellowgreen;box-shadow: 0 0 0 10px #655;
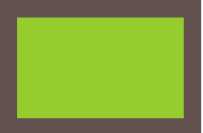
效果如下图所示:

图注:使用 box-shadow 模拟边框线
这还不够令人惊讶,因为它和我们使用 border 创建的边框差不多。不过,强大的是我们可以使用逗号来创建任意数量的阴影。所以,只需要继续添加阴影就可以实现多重阴影了,比如,添加一个颜色为 deeppink 的边框:
background: yellowgreen;box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink;
唯一需要牢记的事情就是,box-shadow 属性是叠在一起的,第一个阴影总是位于最顶层,所以你需要调整阴影的大小。比如,在上一段代码中,我们希望最外层的边框为 5px,那么我们就可以设置一个 15px(10px + 5px) 的阴影。如果你需要,那么就可以为指定任意层次的阴影:
background: yellowgreen; box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink, 0 2px 5px 15px rgba(0,0,0,.6);
除了下述的少数情况外,使用 box-shadow 的解决方案都很好用:
阴影并不是边框,它们并不占有实际的空间,也不能归属于 box-sizing 的范围。不过,你可以通过使用内边距或外边距(取决于阴影是内部的还是外部的)占据额外的空间来模拟。
上述示例模拟的边框是位于元素外部的。它不能捕获类似悬停和点击的鼠标事件。如果事件很重要,那么可以通过添加 inset 关键字让阴影出现在元素的内部。注意,你可能需要添加额外的内边距来扩充空间。
outline的解决方案
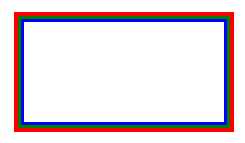
在某些情况下,如果我们只需要两层边框,那么我们只需要一层常规的边框和一层outline 就可以实现。这也让我们的边框在样式上保持了足够的灵活性(比如我们想要一个虚线边框),但是使用 box-shadow 的话,我们只能模拟出实线边框。如下图所示:

图注:使用 box-shadow 模拟两条轮廓线
background: yellowgreen;border: 10px solid #655;outline: 15px solid deeppink;
使用 outline 的另一个好处就是,我们可以通过 outline-offset 控制 outline 到元素边框的距离,该属性甚至可以接受负值。这对很多效果都非常有用,如下图所示:

*注:对于虚线样式的轮廓线,通过给 outline-offset 设置负值,创建了一个基础的缝纫效果 *
不过,这种方法也有一些限制:
就像起初说的那样,这种方法只能模拟两层边框,因为每个元素只能创建一个 outline。如果需要创建多重边框,那么只能使用 box-shadow的方法。
border-radius 并不能让 outline 呈现圆角效果,所以,即使你的边框是圆角的,outline 仍然是直角的(如下图所示)。注意,CSS WG 认为这是一个 bug,在未来border-radius可能可以将 outline 变为圆角。
根据 CSS User Interface Level 3 specification 的说法:“outliens 可能并不是矩形。”虽然大多数情况下它看起来像是矩形,但是在你使用这一方法时,还是需要进行跨浏览器测试的。

图注:通过outline创建的轮廓线并没有贴合元素的圆角,这个问题在未来可能会被修正
border-colors解决方案
border-colors是一个独特的属性,从字面上来说就是为多边框而生,只可惜的是,到目前为止这仅是Gecko内核浏览器独有的属性。
如果不追究浏览器的兼容性,那么border-colors也可以实现多边框的效果。在具体使用时,需要分成四边边框来写:
-moz-border-top-colors: <color> <color> <color>*; /*顶边边框*/ -moz-border-right-colors:<color> <color> <color>*; /*右边边框*/ -moz-border-bottom-colors: <color> <color> <color>*; /*底边边框*/ -moz-border-left-colors: <color> <color> <color>*; /*左边边框*/

虽然这种方式也能实现多边框效果,但相比前两种解决方案而言要麻烦一些,来看一个简单示例:
border: 10px solid;-moz-border-top-colors: red red red red green green green blue blue blue;-moz-border-bottom-colors: red red red red green green green blue blue blue;-moz-border-right-colors: red red red red green green green blue blue blue;-moz-border-left-colors: red red red red green green green blue blue blue;
为了要实现三个颜色的多边框效果,red占4px,green占3px和blue点4px。需要大费周折。而且还不能直接写border-colors,因为浏览器不识别这样的属性。
除此之外,目前浏览器对这个属性支持度相当的弱。可以说,它只是Firefox的私有属性。
扩展阅读
Multiple Backgrounds and Borders with CSS 2.1
Multiple Borders
Multiple Borders with CSS
Multiple borders methods with CSS
总结
在CSS2.1的时代要实现多边框的效果,大多数都是依赖于添加标签或依赖于伪元素实现。而今天实现多边框的方案也越来越多,比如box-shadow和outline等。虽然这些方法能更好的帮助大家实现多边框效果,但每一种方案都有其自己的利弊。不过随着技术的向前发展,说不定哪一天会有一个属性直接有支持多边框,就如Firefox的私有属性-moz-border-<[top]|[right]|[bottom]|[left]>-colors。让我们一起期待吧。
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:http://www.dnwfb.com//1080.html,转载请注明出处
上一篇:css背景图片自适应